Project Introduction 📚
AlgoShare which means sharing algorithms of coding problems. It is an open-source and MIT license website. It is a platform to ask and answer different coding questions. Users can post Coding questions and others can answer via submitting their code. Also, users can filter questions based on platforms and by typing question on search bar.
Inspiration, idea and problem 💡
There are many platforms on which CS students can practice their problem-solving skills by solving coding questions like leetcode and algoexpert. I also solve coding problems from different platforms. However, every time when I couldn't solve a problem, I have to find solutions by searching for good GitHub repo or checking discussion groups for particular platforms.
To solve the above problem, I thought it would be great if there is a platform where users can ask only coding questions, and others who know how to solve could provide solutions by sharing code. For design and functionality, I took inspiration from the StackOverflow platform.
Features 📋
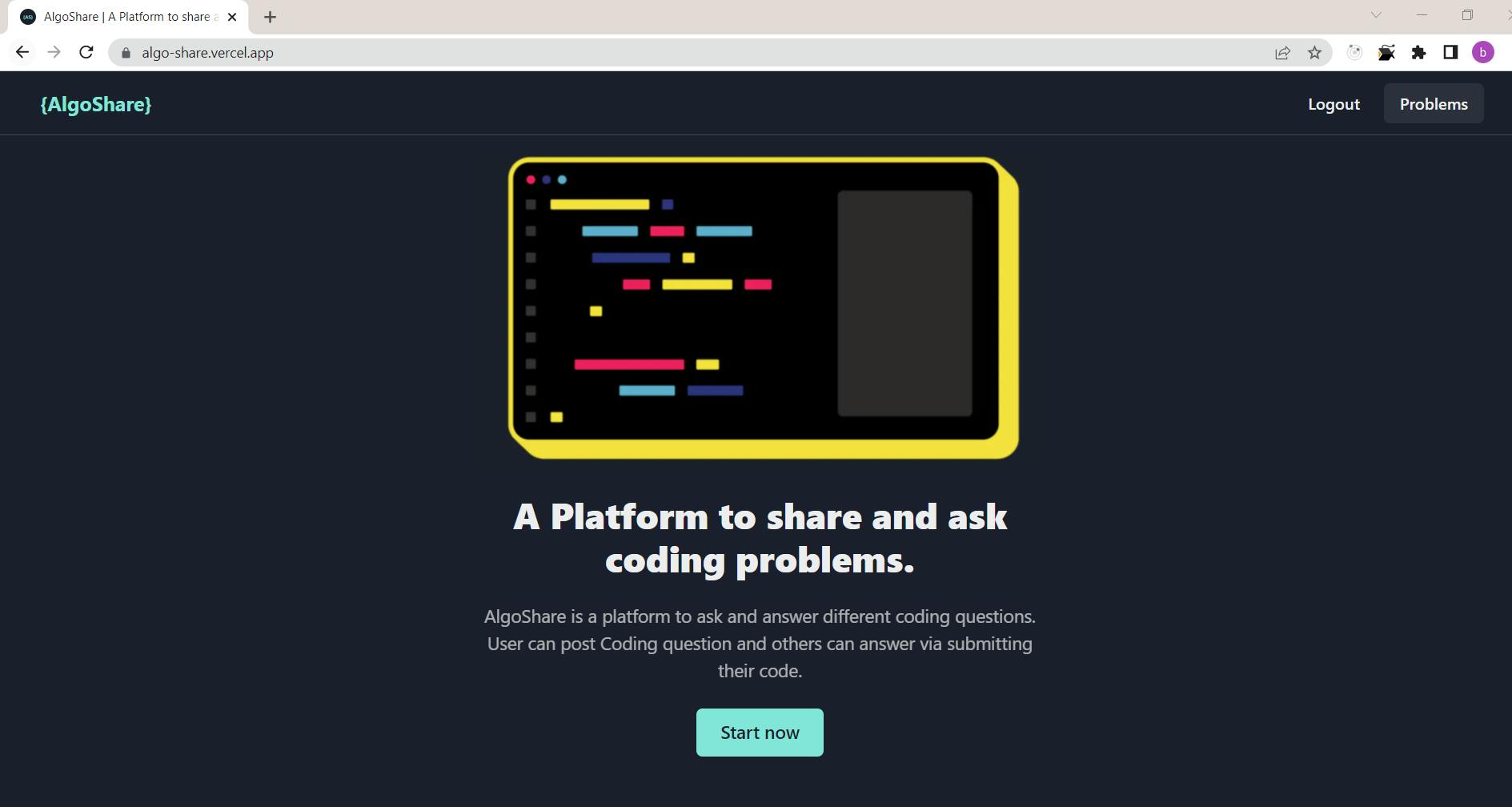
Landing Page

This is a home/landing page or you could say about page. On this page, the introduction of the platform is mentioned. Apart from this, what features it offers are also written. Users can navigate to problems by clicking on the problem button which presents in the navigation bar. They can also log in by clicking on the login button.
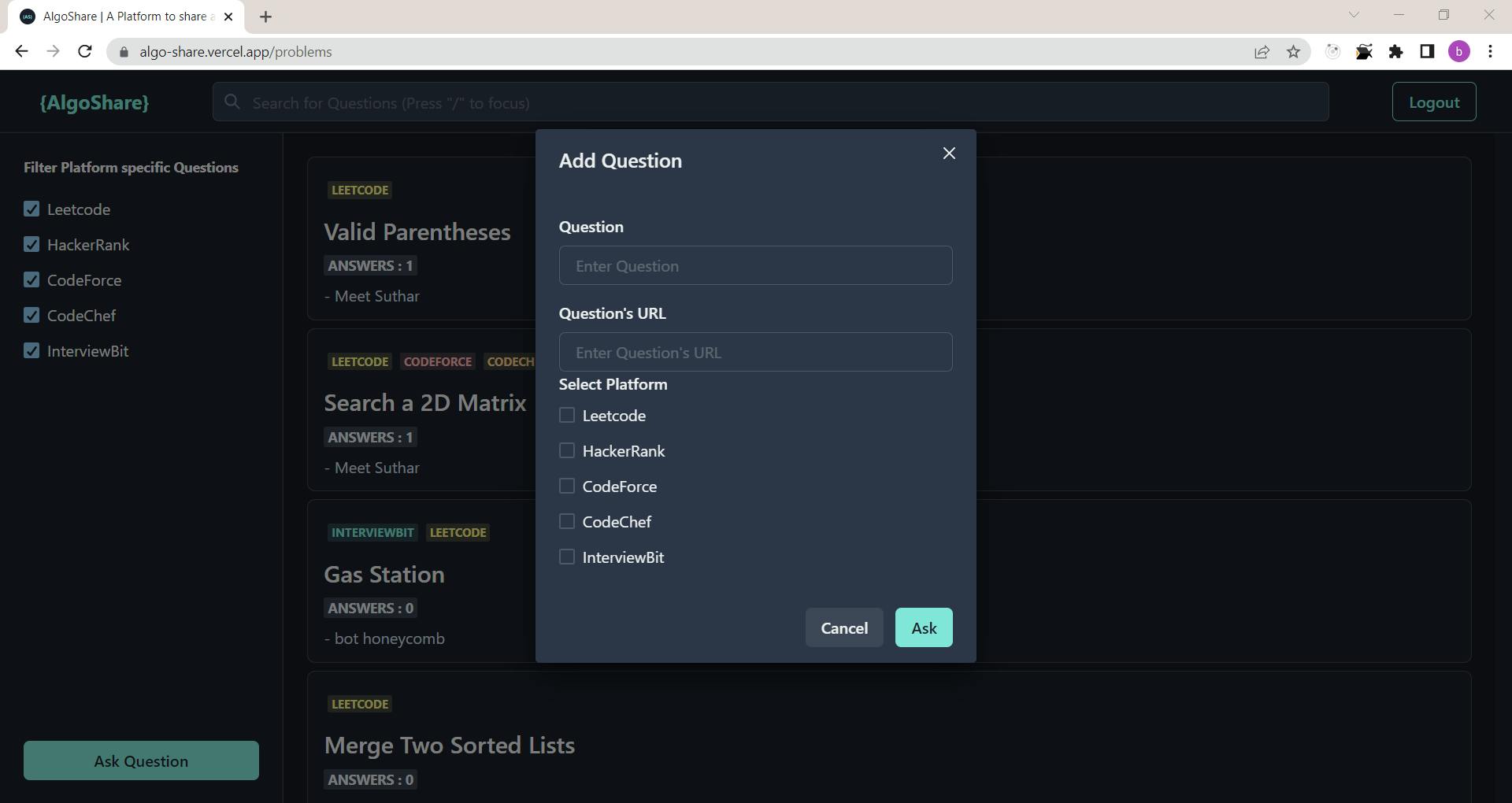
Add a coding question with platforms

Users can click on add question button. After clicking, this modal will pop up in which the user can type a question, the question's link, and also choose on which platform this question is available. After adding this information, the user has to just click on add button.
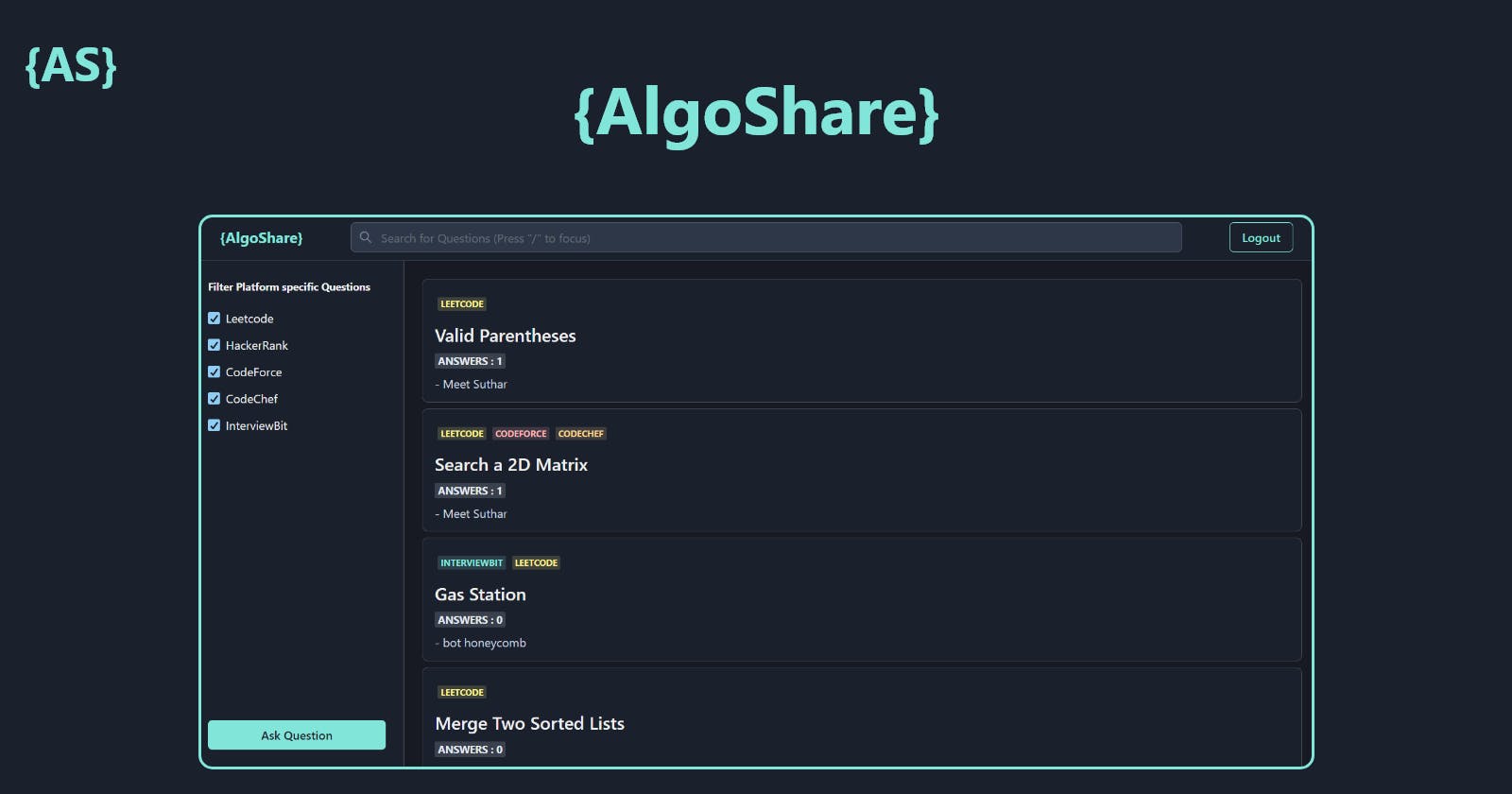
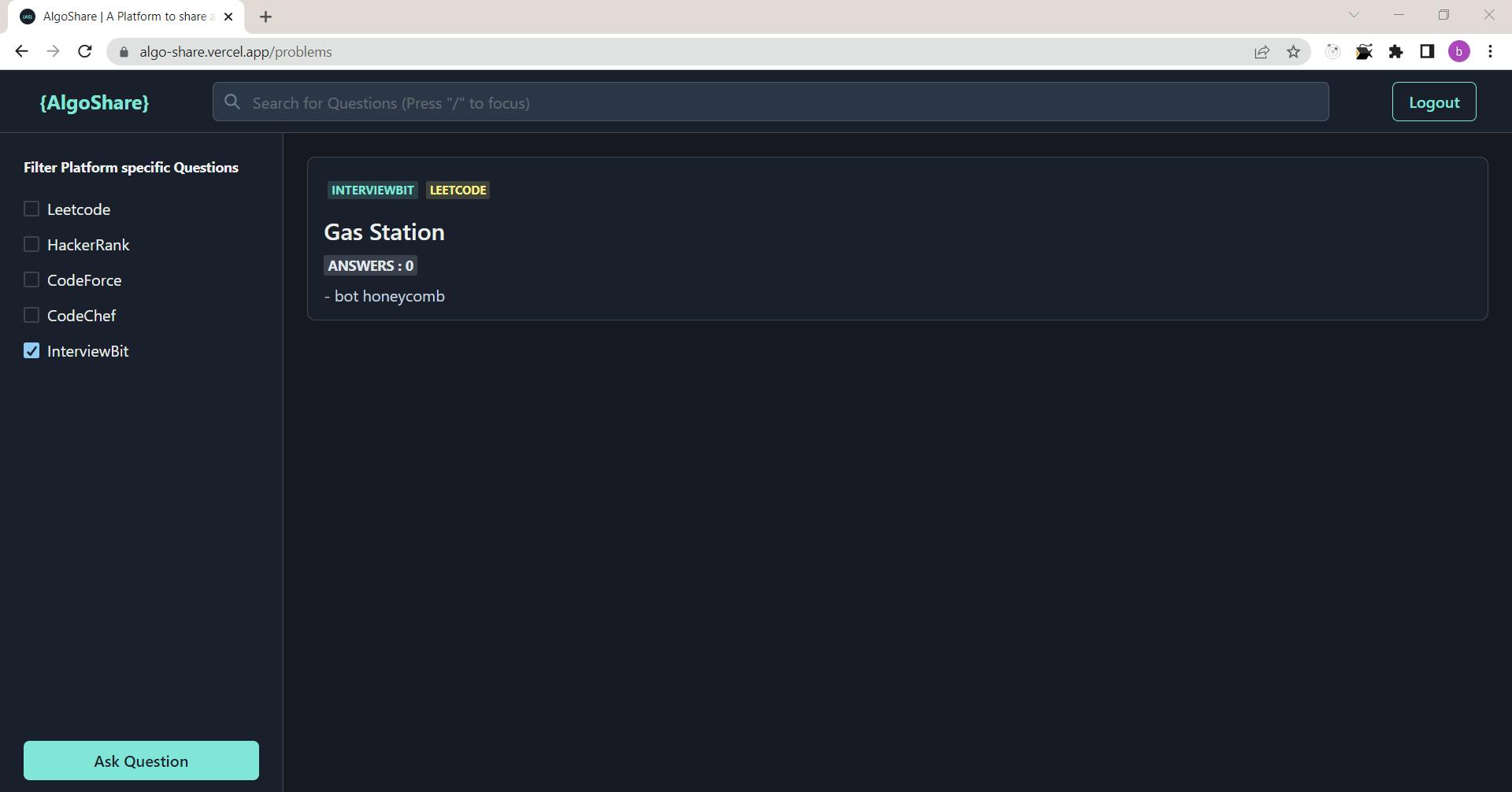
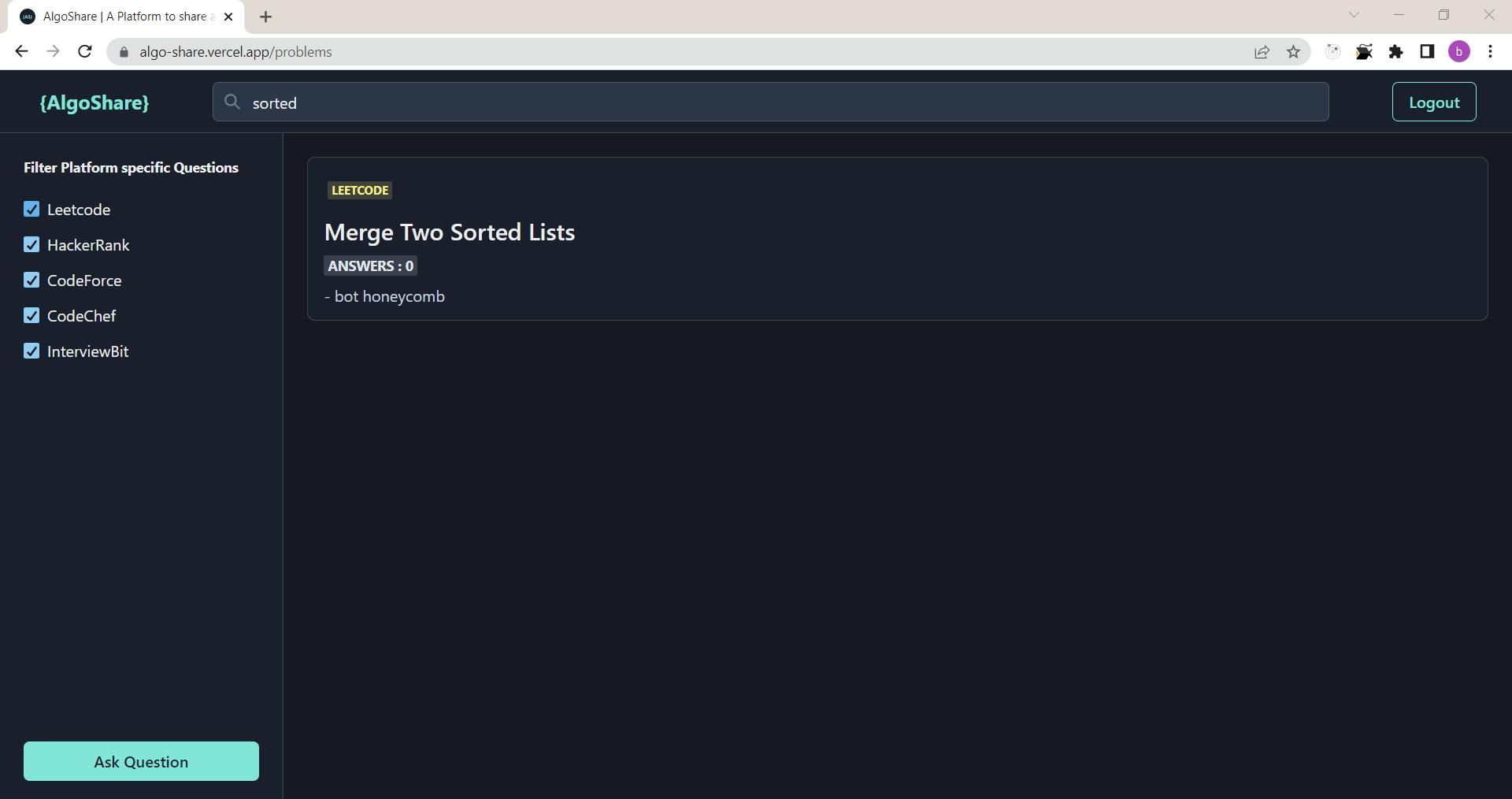
Filter coding questions based on platforms and search

I guess it is an important feature to filter out questions based on the platforms they present. There are many users who just practice from only one single platform and that is why this feature will help them out.

It is very common and helpful to the search questions. Because of that, I added a search bar on top so that users can easily search their questions and find out whether the question is available on the platform or not.
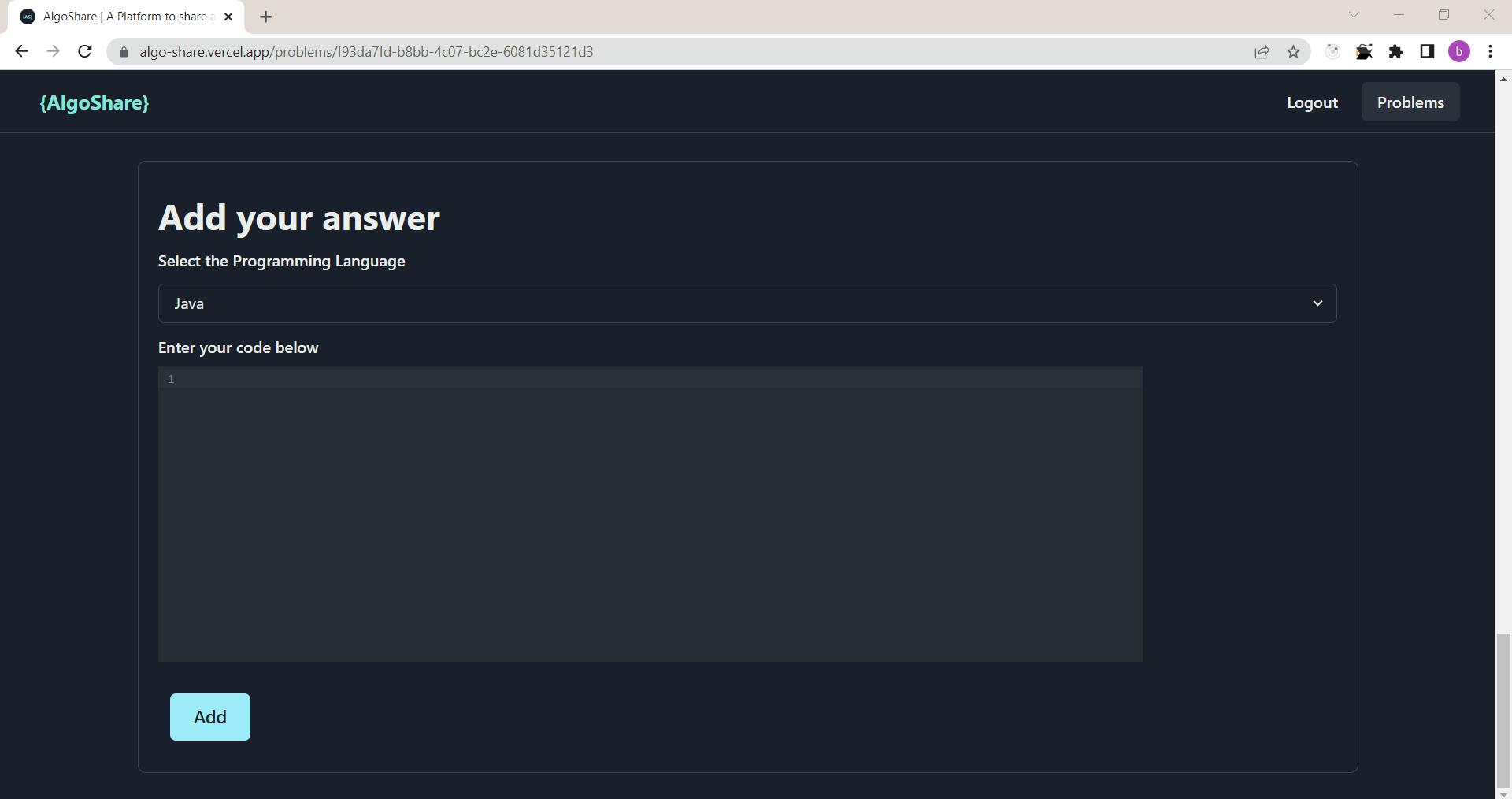
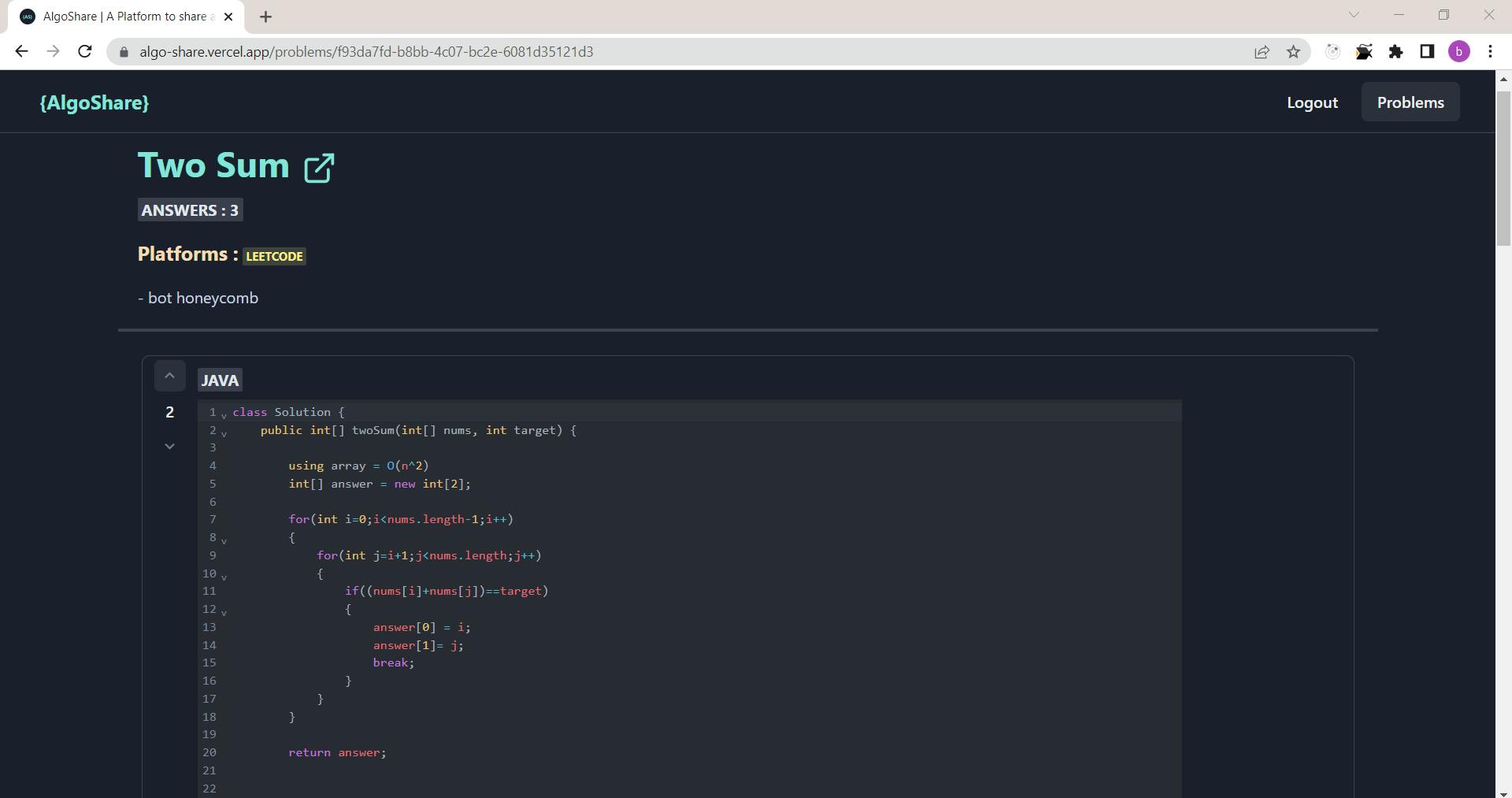
Code Form to submit problem's solution in different programming languages

To answer and provide solutions to the coding questions, this code form is used. When users click on questions from the problem page, it will redirect to the answers page where they can see all submitted solutions for only that particular question. Also, after all, solutions, there is a code form. Users have to select a programming language and add code in the editor then click on add button.
Vote on submitted answers

Like StackOverflow, here users can also upvote submitted coding solutions for specific questions. The order in which solutions are displayed will be based on upvotes. The solution which has higher votes will be displayed first and vise versa.
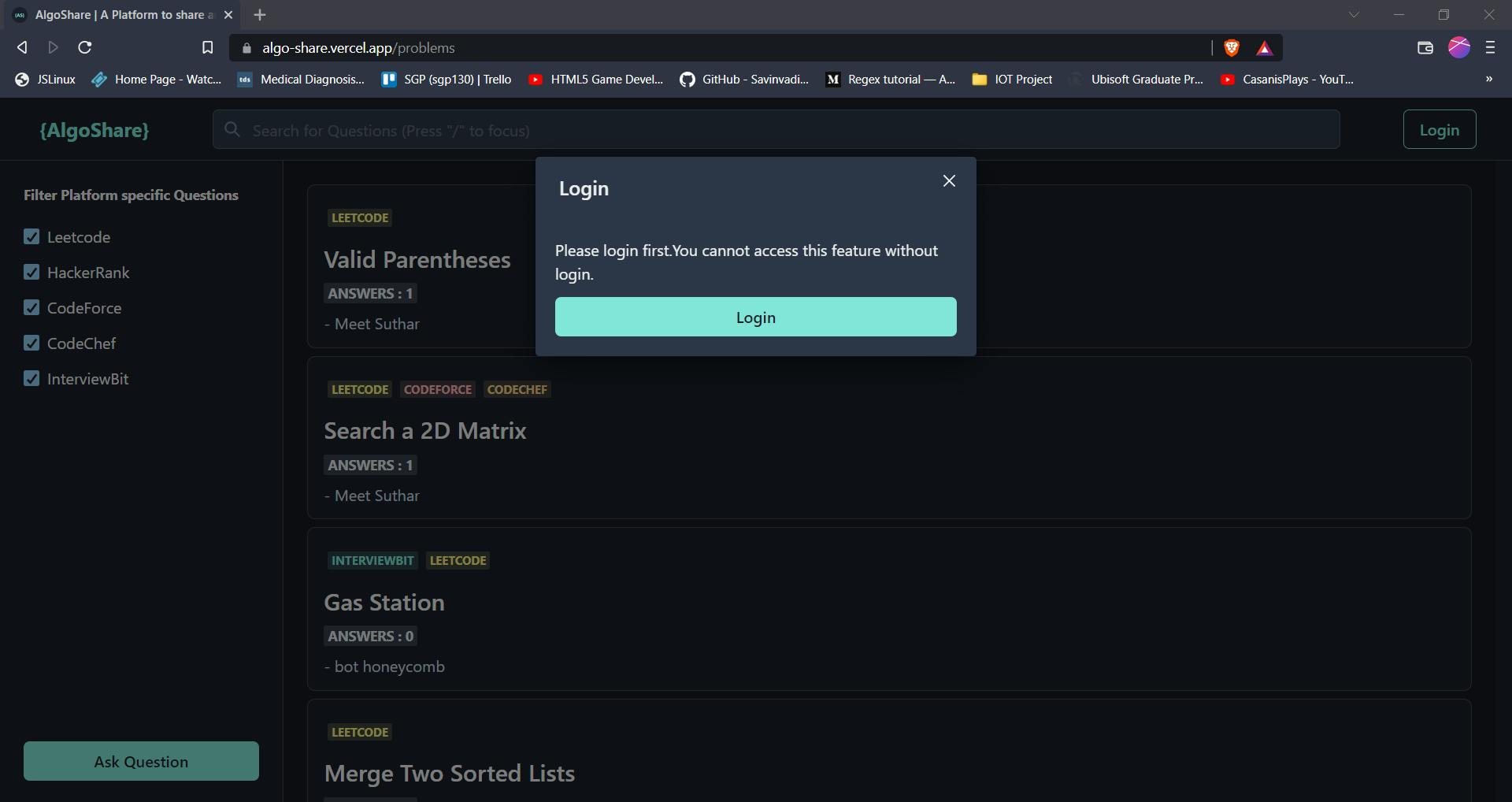
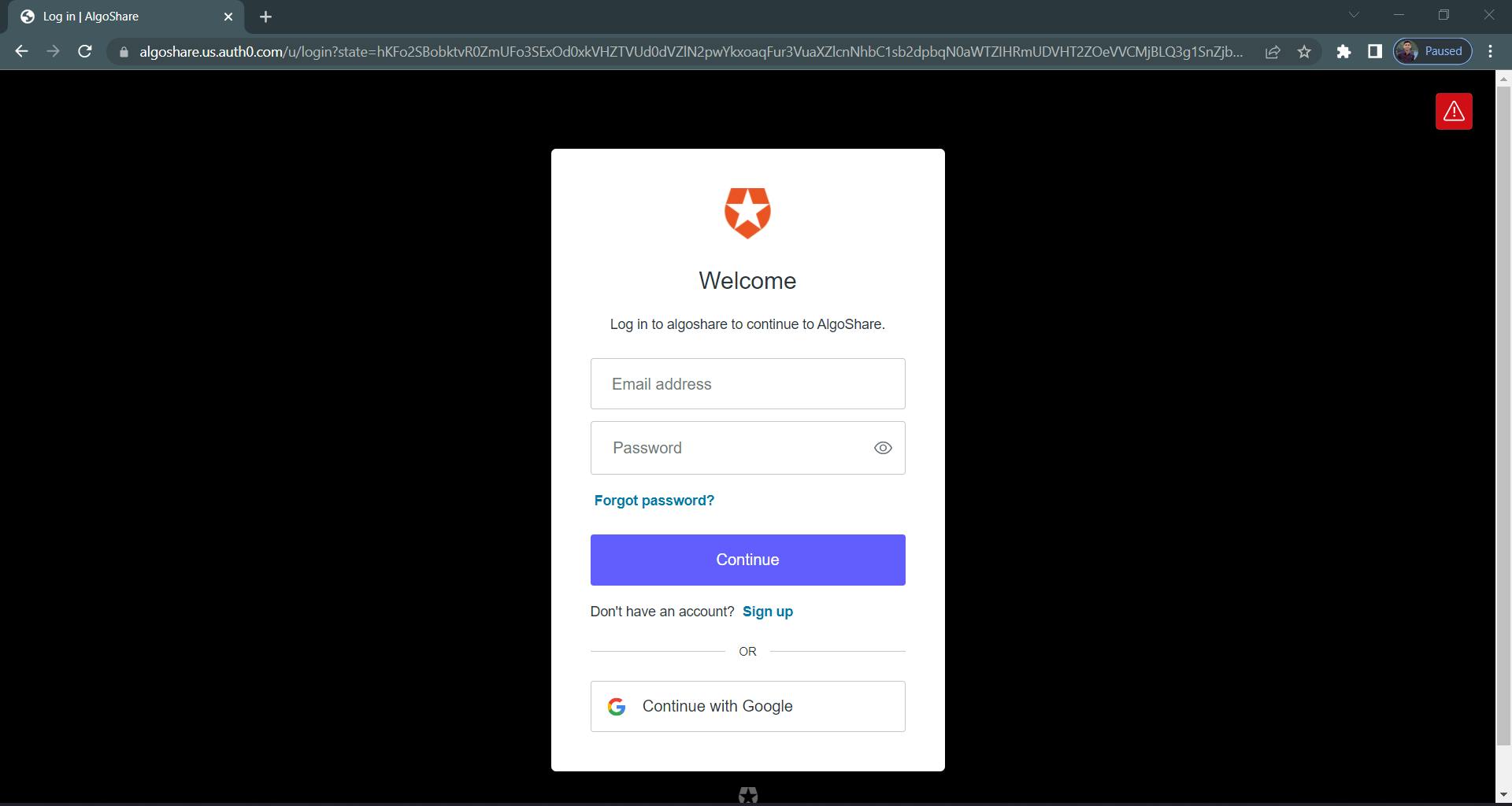
Authentication to add and answer coding problems

Apart from the filter feature, users have to log in to access the above features. In modern applications, authentication and authorization will play an important role. If users want to ask questions or answer the coding question, then first they have to log in with their email address. If they didn't log in and try to access the feature then the above pop-up will appear on the screen.

For authentication, I have used Auth0 which is very compatible with Hasura and also much easier to set up with nextjs. After authentication, Auth0 will add users to the PostgreSQL database users table.
Tech Stack 👨💻
- Chakra-UI for UI
- Next JS to build website
- Hasura to manage backend
- Auth0 for Authentication
- PostgreSQL from Heroku for database
- Apollo GraphQL to fetch data using graphQL queries
- Vercel to host a website
Process to build this platform 💪
Step 1 : Selected the technologies
There are many frameworks in the market to build full-stack web applications. However, I found nextjs very much compatible with Hasura. Also, Hasura provides well-written documentation for nextjs. I didn't want to spend more time designing a website and that is why I used Chakra UI which provides pre-built UI components that I could directly use in a website.
Step 2 : Designed the website and built UI
By using Chakra UI, first I built fronted of the application. As nextjs provides routing functionality for pages, I didn't have to worry about that.
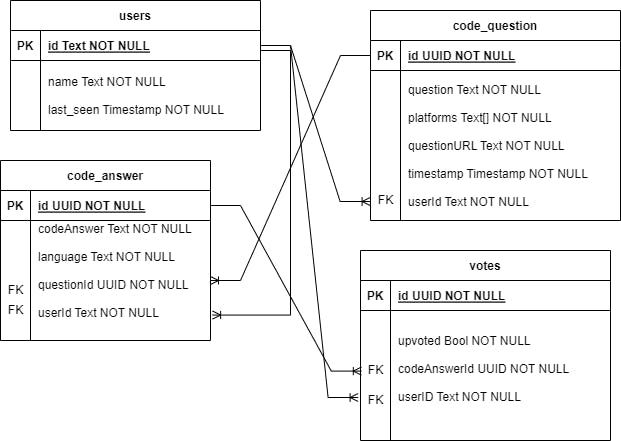
Step 3 : Designed a schema of database

Here is the database schema of the platform. It is essential that decide on fields for tables and how they connected with other fields from different tables via foreign key relationships. This complex problem is solved with Hasura. Hasura provides object and array relationships in a table when the user defines a foreign key. Using these relationships, a programmer can easily fetch nested data.
Step 4 : Designed graphQL APIs to perform CRUD operation on data
To use graphQL APIs, I used apollo client which provides hooks to perform these queries. There are main 3 types of hooks you could use.
- useQuery : It used to fetch data with queries.
- useMutation : It used to update data with variables.
- useSubscription : It used to fetch data but also it maintained for long time and push changes in result. So we get updated result.
Here are all APIs that I have used in the project.
export const INSERT_VOTE_MUTATION = gql`
mutation MyMutation($codeAnswerID:uuid!,$upvoted:Boolean!,$userID:String!) {
insert_Votes(objects: {codeAnswerID: $codeAnswerID, upvoted: $upvoted, userID: $userID}) {
returning {
id
}
}
}
`;
export const UPDATE_VOTE_MUTATION = gql`
mutation MyMutation($codeAnswerID:uuid!,$upvoted:Boolean!,$userID:String!) {
update_Votes(where: {codeAnswerID: {_eq: $codeAnswerID}, userID: {_eq: $userID}}, _set: {upvoted: $upvoted}) {
returning {
id
upvoted
userID
}
}
}
`;
export const INSET_CODE_QUESTION = gql`
mutation MyMutation($question:String!,$questionURL:String!,$userID:String!,$platforms:jsonb) {
insert_code_questions(objects: {platforms: $platforms, question: $question, questionURL: $questionURL, userID: $userID}) {
affected_rows
}
}
`;
export const GET_CODE_QUESTIONS = gql`
query MyQuery {
code_questions(order_by: {addedTime: desc}) {
question
platforms
id
questionURL
addedTime
}
}
`;
export const GET_ONE_CODE_QUESTION_SUBSCRIPTION = gql`
subscription Mysubscription($questionID:uuid!) {
code_questions_by_pk(id: $questionID) {
id
platforms
question
questionURL
code_answers {
codeAnswer
id
Votes {
id
upvoted
userID
}
language
user {
name
id
}
}
user {
name
}
}
}
`;
export const GET_CODE_QUESTIONS_SUBSCRIPTION = gql`
subscription MySubscription {
code_questions(order_by: {addedTime: desc}) {
id
platforms
question
questionURL
code_answers_aggregate {
aggregate {
count
}
}
user {
name
}
}
}
`;
export const ADD_CODE_ANSWER_MUTATION = gql`
mutation MyMutation($codeAnswer:String!,$language:String!,$questionID:uuid!,$userID:String!) {
insert_code_answers_one(object: {codeAnswer: $codeAnswer, language: $language, questionID: $questionID, userID: $userID}) {
id
}
}
`;
Step 5 : Integrated APIs with frontend
For the integration of graphQL APIs, I have to pass variables which require in these APIs to perform actions. Also, for nextjs, I have to create withApollo to establish a connection with Hasura.
Step 6 : Deployed on Vercel
For any nextjs project, vercel is a good choice for deployment. It deploys the project without any additional configuration. I have to just push the project on GitHub for deployment.
Challenges I faced and how I overcame it
- I have never worked with graphQL. In the past, I worked with firestore as well as MongoDB. However, after reading the documentation and understanding it, it is so developer-friendly. I can only fetch the data that I need with the help of graphQL.
- When I thought to make a platform like this, I knew that database would be complex. However, I didn't give up and thanks to Hasura I can design APIs on the platform as well as test those APIs.
- It is my first time to use Auth0 for authentication. I had to figure out how to integrate with nextjs. After watching couple of videos and reading documentation, I figured it out.
Future Scope of the project
- To add filter base on programming language on answer's page.
- Add comment section for code answers.
- Provide bookmark functionality to bookmark questions.
Important links 🔗
- website
- Github Repo
- If you like my project then please star it on Github.
Thank you for reading my work. I hope you like it. Connect with me on twitter @Meetu_27